Dialog OS
январь — август, 2024

(01)
Основное о проекте
Нагруженный интерфейс → инструмент для ежедневной работы лингвистов
Dialog Operating System — насыщенный функциональностью инструмент для разработки, внедрения, тестирования и поддержки чат-ботов. Основные пользователи, лингвисты, проводят в нем свой полный рабочий день, поэтому главной задачей на этом проекте для меня стало следующее: преобразовать технически нагруженный интерфейс в приятный инструмент для ежедневной работы, каким в свое время для меня был Visual Studio Code.
(Что я делала)
Погружение в предметную область
Анализ конкурентов
Исследование пользователей
Дизайн интерфейса
Сбор обратной связи
Дизайн-ревью и поддержка до выхода в prod
За время работы на проекте я спроектировала и довела до реализации более 10 фичей продукта. Примеры некоторых из них:





(02)
Пример задачи
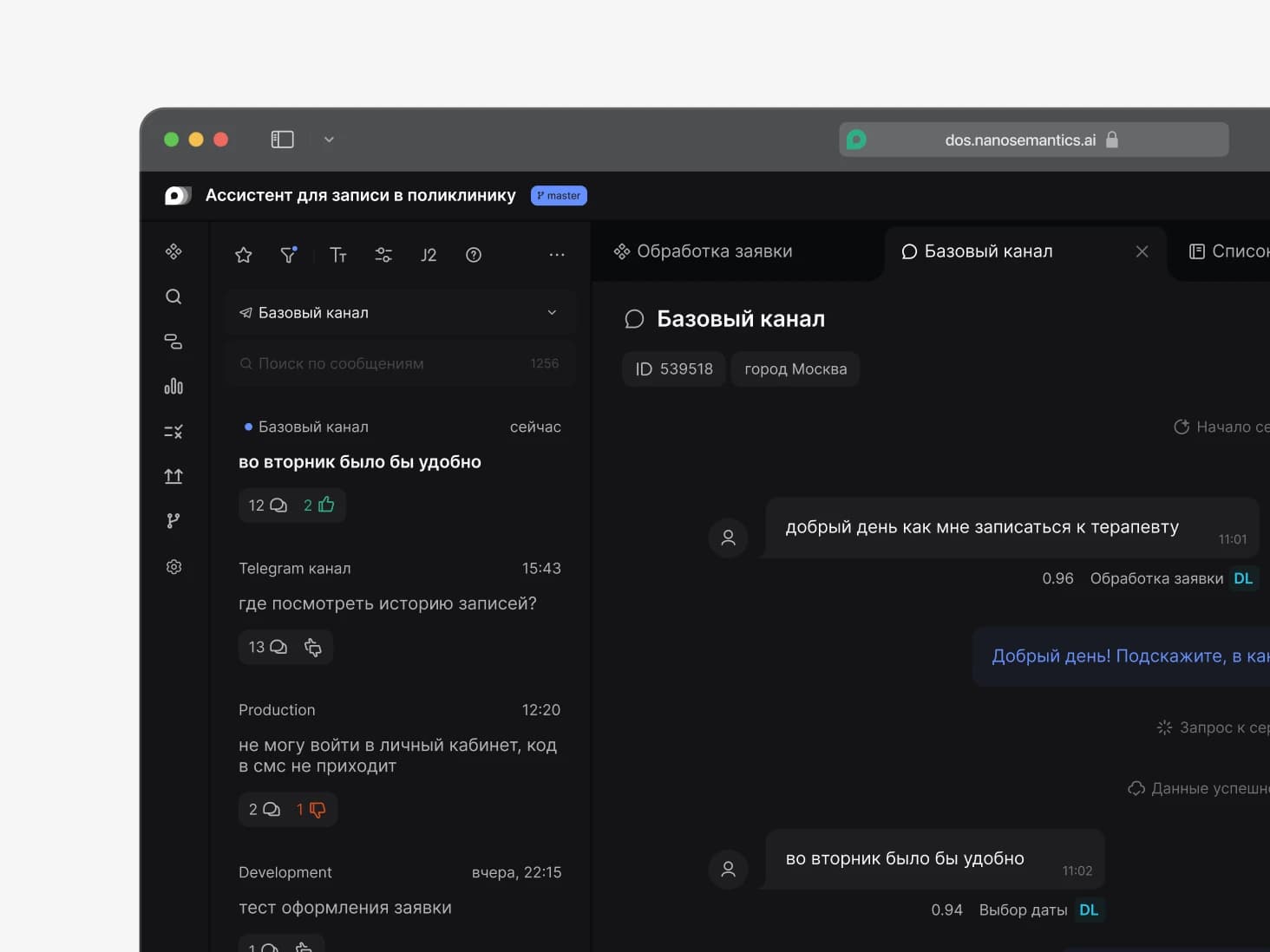
Кейс: Улучшение журнала диалогов
Важнейшая часть процесса при разработке чат-бота — следить за тем, как он отвечает клиентам. Для этого существует раздел «логов», в котором можно посмотреть все диалоги. Около каждого ответа бота есть пометка, какой диалоговый узел отработал при определенном запросе клиента.
Основная проблема: лингвистам сложно ориентироваться в логах, непонятно, где сообщения пользователя, а где ответ бота. Решение о редизайне было принято также и потому, что текущая реализация оказалась недостаточно гибкой и масштабируемой для дальнейших улучшений.
(03)
Подготовка
Исследование пользователей
Каждую неделю были встречи с лингвистами, на которых мы обсуждали проблемы, с которыми они сталкивались, или решения, которые я предлагаю.
(Проблемы журнала диалогов из интервью)
Нет привычной структуры вопрос-ответ
Сложно сопоставить сообщение и отработавший узел
Разделом невозможно пользоваться, когда открыт чаттер
Недостаточная контрастность
Событие нужно знать или искать расшифровку
(04)
Поиск решений
Анализ референсов
В качестве референсов я остановилась на популярных корпоративных мессенджерах (Telegram, Microsoft Teams, Slack), но также обратилась к сервисам, где доступно обсуждение — GitHub и GitLab.

(05/1)
Выбор тактики
Идеи
После анализа конкурентов появились идеи для двух видов: тред сообщений и переписка. Проблемы с контрастностью было решено вынести в отдельную задачу, которая в итоге вылилась в большую и сложную задачу с переработкой цветов тем.
(Гипотезы)
Группировка вопрос-ответ поможет быстрее находить нужное сообщение в списке
Вид треда подойдет лингвистам-поддержки, так как они просматривают диалоги от начала до конца
Вид переписки подойдет лингвистам-сценаристам, так как они работают с отдельными парами сообщений
Выделение нужным цветом названия диалогового узла позволит быстрее «выхватывать» нужный сценарий
Перевод технических сообщений событий поможет быстрее находить ошибки в сценариях
(05/2)
Выбор тактики
Критерии успеха
Успешность редизайна я планировала оценивать на основе обратной связи на интервью, но если бы была возможность посчитать метрики, то я бы измеряла результативность и эффективность на основе сценария по поиску диалога, в котором отработал нужный узел.
(Предложенные мною метрики)
Выполнил или не выполнил задачу
Количество выполненных шагов
Время на задачу
Количество ошибок
Время на понимание
Задержки из-за ожидания ответа системы
Количество повторных операций из-за недостатка обратной связи системы или ошибок в ней
(06)
Дизайн
Макеты
Всегда стараюсь делать действительно разные концепты, чтобы не ограничивать себя рамками первой идеи. Еженедельные созвоны с пользователями позволяли показывать дизайн на этапе проектирования, чтобы быстрее отлавливать ошибки.
Два раза в неделю синхронизировались с командой дизайна и проводили ревью. Даже на этапе «черновых» макетов.
Защита решения перед продактом: убедила в тестировании двух вариантов отображения, инициировала перевод технических названий событий.
(07)
Финализация
Пополнение дизайн-системы и передача макетов
После выбора финального решения оформляла макеты: добавляла недостающие компоненты в дизайн-систему, прорабатывала все состояния для команды разработки.



(08)
Внедрение
Взаимодействие с командой разработки и дизайн-ревью
После передачи макетов в разработку моя работа над задачей не заканчивалась. Я синхронизировалась с командой разработки, иногда передавала свои идеи в коде. Если нужно, могла сделать ресерч open-source библиотек и предложить то, что мы сможем использовать для верстки макетов.
В ходе моей работы дизайн-ревью стали неотъемлемой частью процесса. Каждый спринт дизайнерам выделяли время на отсмотр новых задач, а фронтам — на правки.
(09)
Результаты
Журналом диалогов стали чаще пользоваться
Тестирование двух видов отображения показало, что предпочтение отдается виду переписки. Он привычен, позволяет лучше ориентироваться как лингвистам-сценаристам, так и поддержке.
(Результаты)
Увеличилось количество посещений раздела
Увеличилось среднее время взаимодействия с разделом
Пользователи начали активно оставлять отзывы о новом интерфейсе
Улучшила пользовательский опыт для владельцев устройств с маленькими экранами, решив проблемы с адаптацией интерфейса